jQuery Accordion: Click & Reveal!
Want collapsible sections that open and close with clicks? Here’s a basic jQuery accordion:
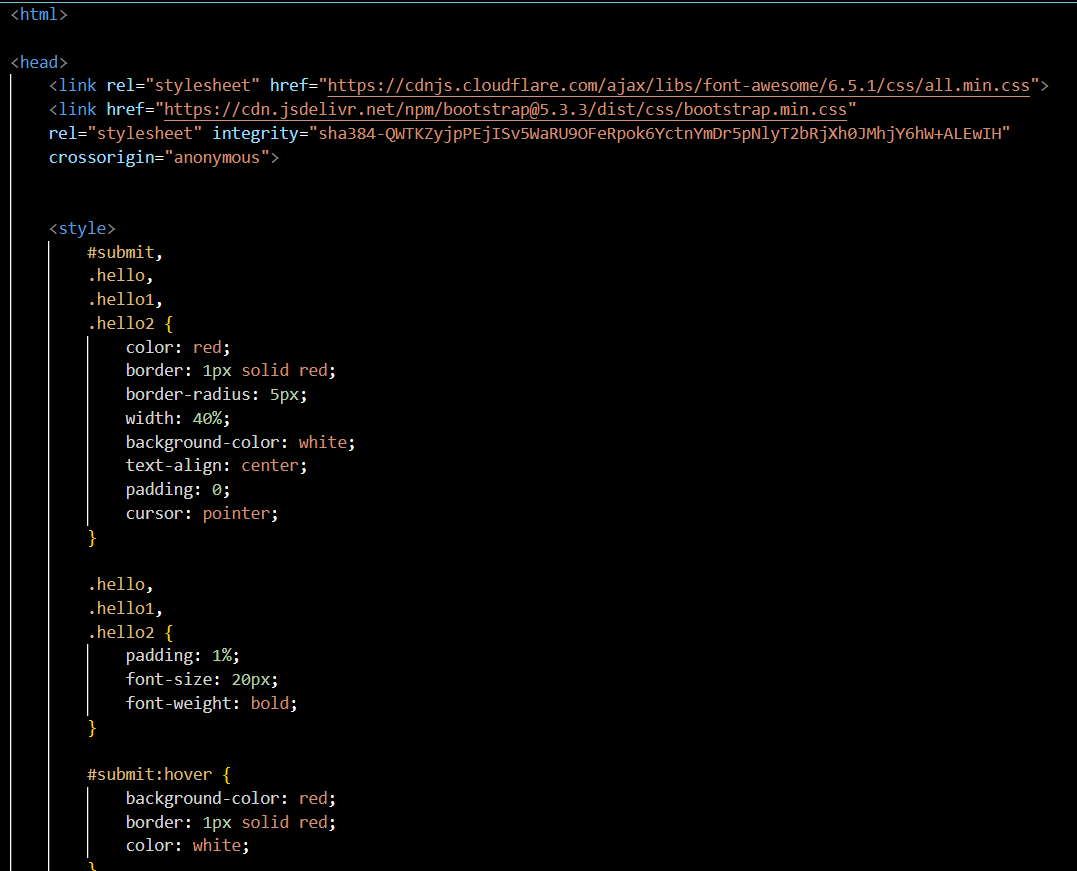
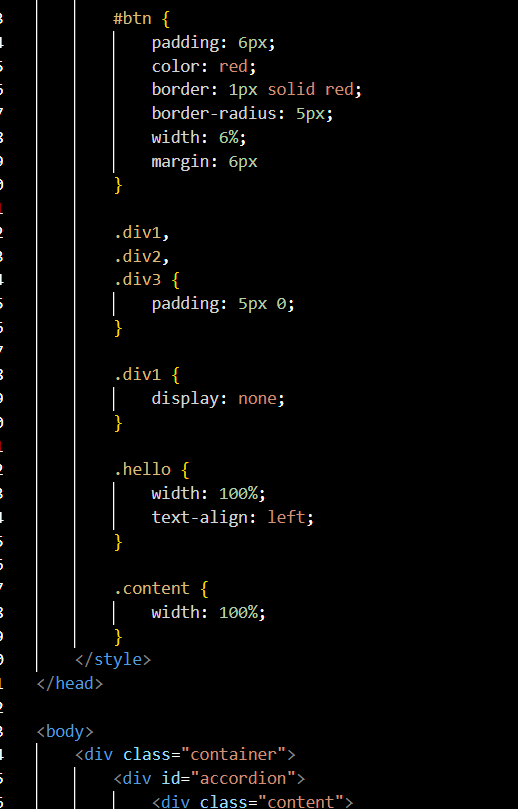
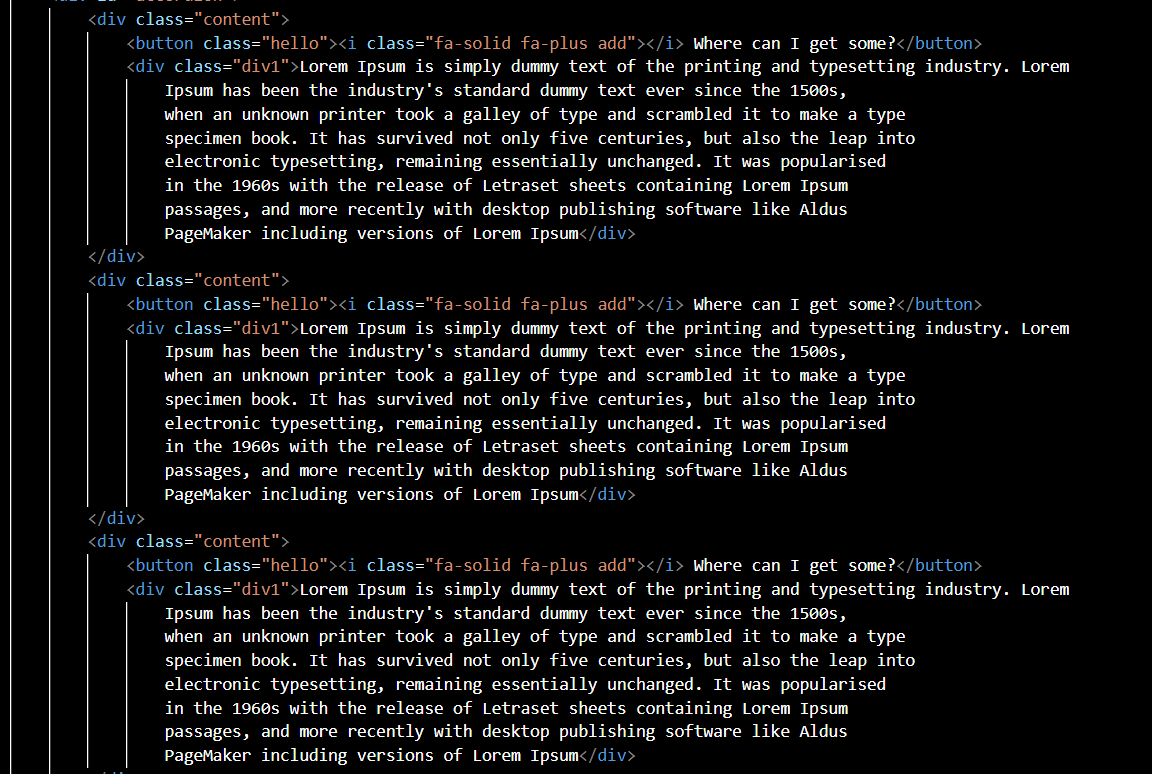
1. HTML Structure:
- Wrap your content sections in a container with a class (e.g., .accordion).
- Each content section should have a heading (e.g., <h3>) and content (<div>).
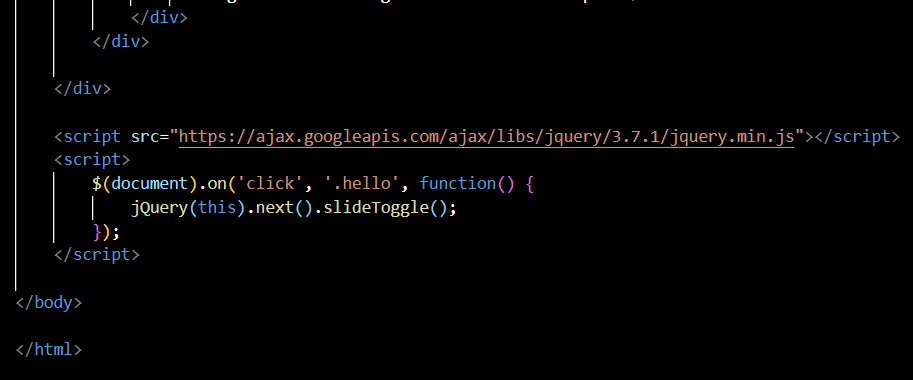
jQuery Code:
JavaScript
$(document).ready(function() {
$(“.accordion h3”).click(function() {
$(this).next().slideToggle();
});
});
- Use code with caution.
content_copy
- This code targets all <h3> elements within the .accordion
- Clicking an <h3> triggers slideToggle() on the following element (the content).





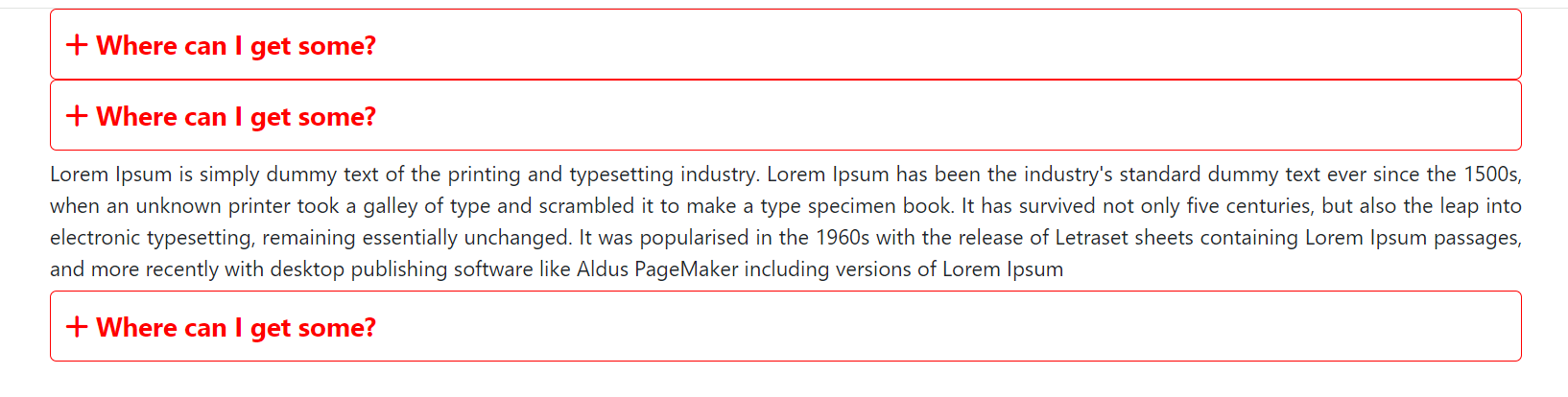
Output

Result: Clicking an accordion header smoothly toggles the content section open or closed.